毎月同じような内容のメールを送信する定型業務…。
正直、くっそ面倒ですわー--!!!って話です。
そんなわけで、どうせ月の部分しか変更しないのだから、自動化すればええやん?って思い立ったわけですね。
もう2年くらい毎月メール送ってます。思い立つのが遅すぎますね。怠惰の才能に乏しいです。
楽をするために全力で努力する。そんな人間に、私はなりたい…。
何をしたいのか改めて確認する
勤務形態報告のメールを毎月自動で送ってほしい
私の所属している会社では、リモートワークを実施している社員は毎月リモートワークを継続するか出社するかの報告をする必要があります。
私の参画しているプロジェクトではコロナ以降、たまに出社しまくる月はあれど、基本はリモートワークとなっていました。
そうなると、毎月毎月「今月もリモートワークをします。」というメールを送っているのです。
これまでも、月の部分だけ変えれば済むようにテンプレートを用意したりなどの工夫をしてきました。
しかし、送る意義を感じない同じ内容のメールを毎月送るのは正直苦痛です。嫌すぎて、たまに報告期限も超過してしまいました。
ということで、毎月送っているメールの内容を自動で送ってもらいたいのです。
毎月2日までにその月の方針をメールすればよいので、毎月1日に送ることにしました。
メール送信の前日にお知らせを受け取りたい
毎月のようにリモートワーク報告をしているとはいえ、まれに出社がメインになる月もあります。
そうなると、出社報告メールを送らないといけません。
しかし、自動で送るようになると、そのうち送っていることすら忘れかねません。
リモートワーク報告をしているので、ガンガン出社している…ヤバいやつですよね(笑)。もちろん、そんなヤバいやつムーブは避けなくてはいけません。
であれば、送る前に「いつもの内容で送ってよいか?」を確認したいですよね。
いや、Googleカレンダーにでもリマインダー入れておけば?
あっ、はい、間違いないです、、、。
ただ、私の場合自社アカウントでGoogleカレンダーをほとんど活用していません。いつのまにかログアウトしていても多分気が付きません。
なので、今回はLINEに通知を送ってもらうことにしました。
Googleカレンダーを普段から活用している人はそちらの方が絶対に楽ですね(笑)。
事前準備
LINEで通知を受け取るためのトークンを取得
LINEでお知らせを受け取るためには、事前にLINE Notifyでトークンを取得する必要があります。
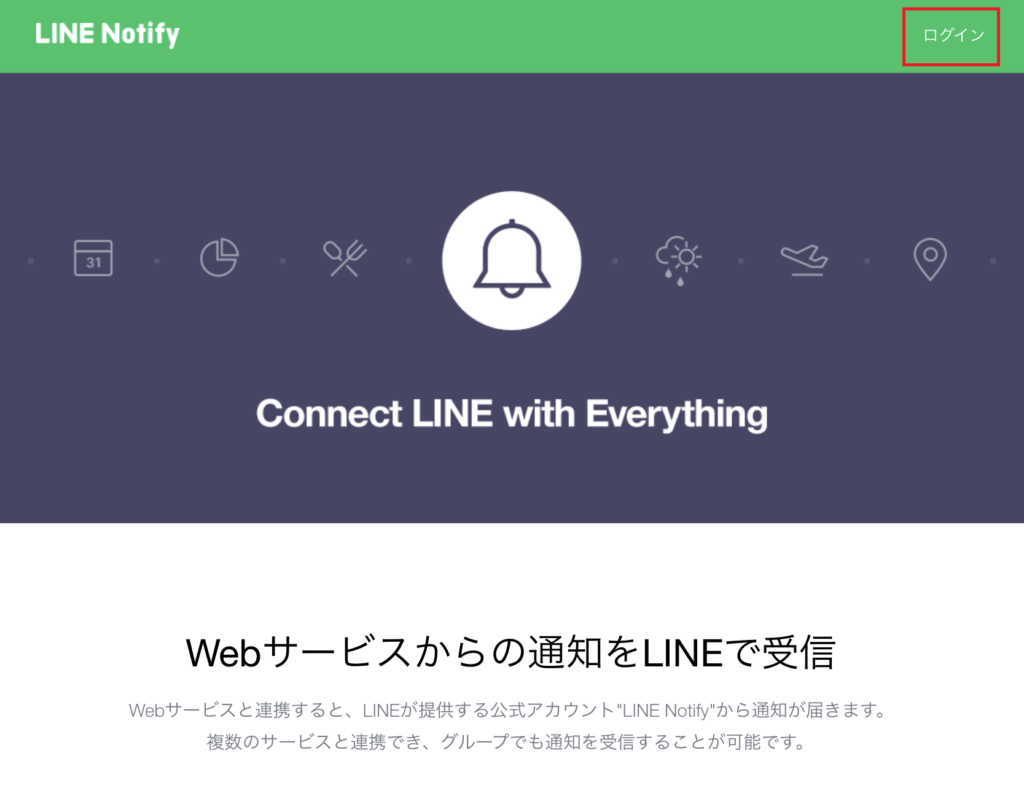
ということで、まずはLINE Notifyにアクセスし、LINEアカウントでログインします。

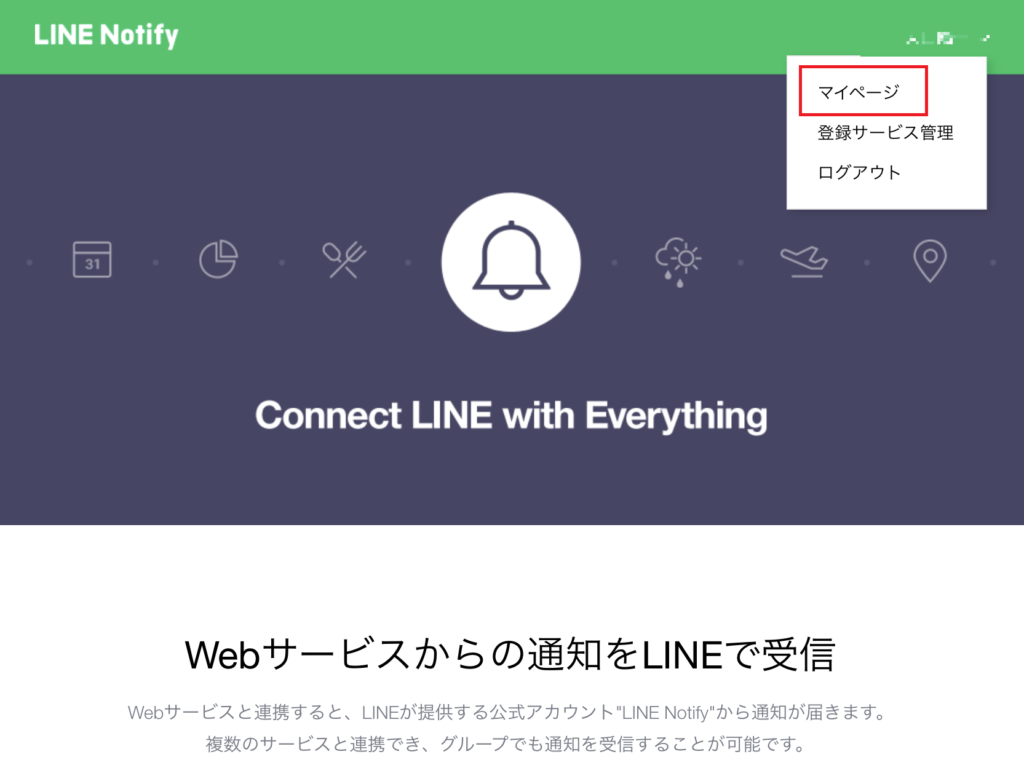
マイページにアクセスします。

アクセストークンを発行

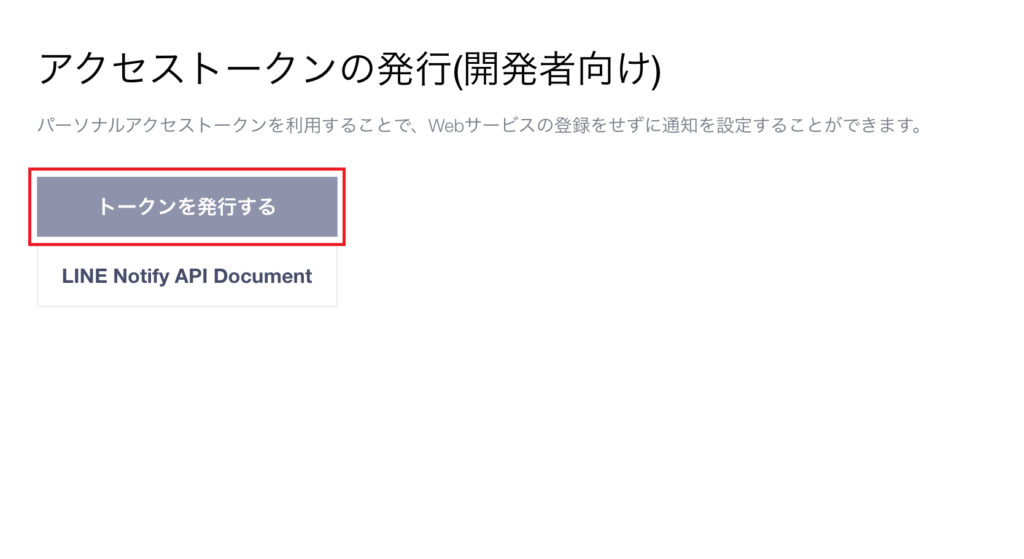
マイページの「トークンを発行する」を選択するとモーダルが立ち上がります。
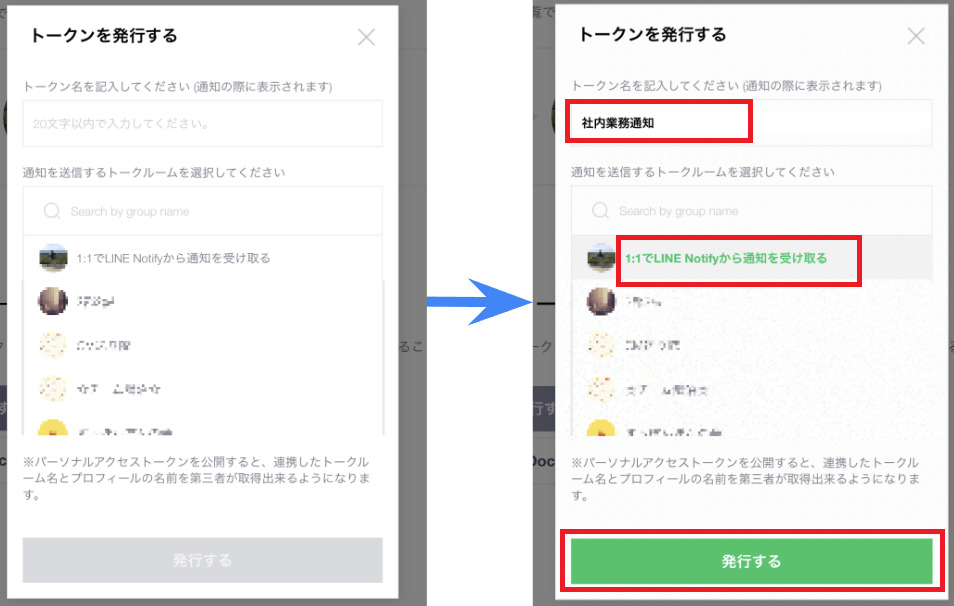
トークン名の入力、自分用のリマインダーなので1:1で通知を受け取るを選択し、トークンを発行します。
ここで設定したトークン名が、通知の先頭に表示されます。
今回であれば【[社内業務通知]本文…】。

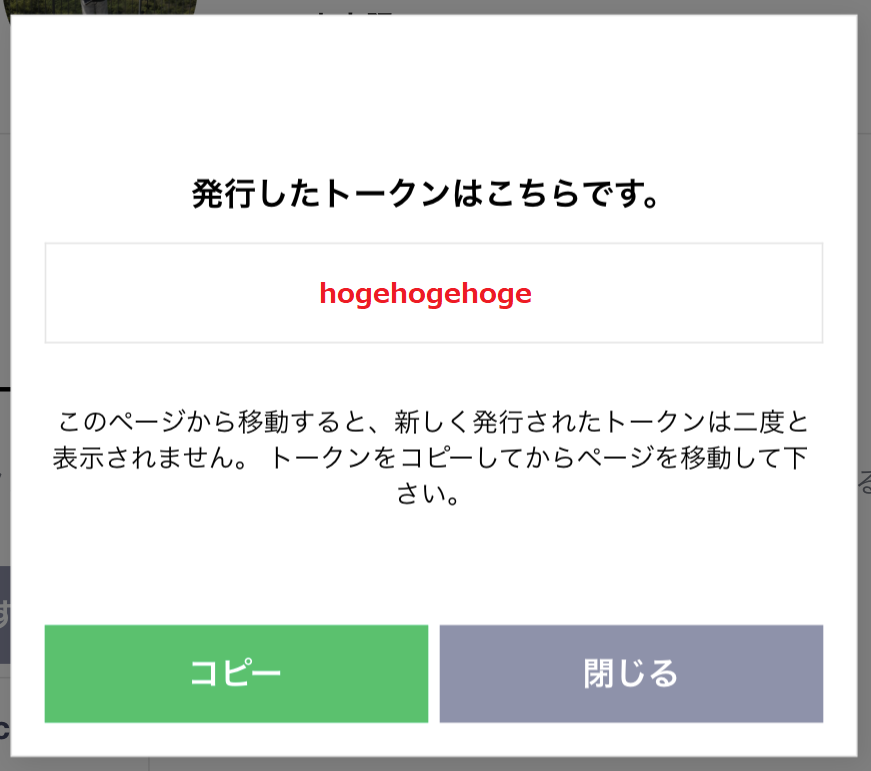
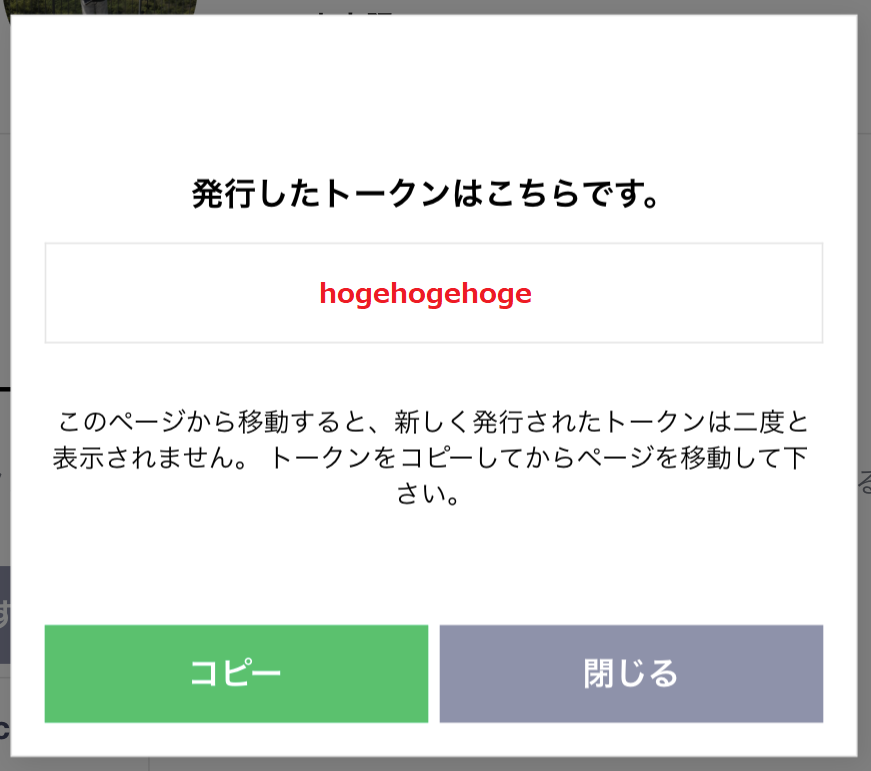
以下のようにトークンが表示されるので、コピーしてメモ等に残しておきます。

画面にも書いてありますが、このトークンはこれ以降確認する方法がありません。なので、きちんとメモ等に張り付けてから閉じた方が良いです。
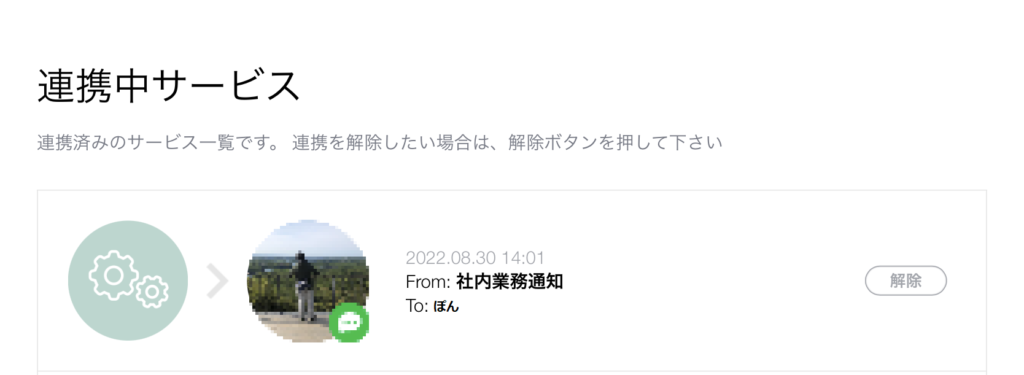
モーダルを閉じると、マイページに今回追加した内容が連携中サービスに反映されています。

ここで、解除以外にもトークンの確認ができてもいいようなものですが、そこはセキュリティ感とのトレードオフだと思うので、悩ましいですね。
これで、LINE Notify側の設定は完了です。
GASを使っていく
そもそもGASとは?
GASとは、Google Apps Scriptのことです。
Excelマクロのようなことが、Googleのさまざまなサービスをまたいで使える!と思っておけば多分大丈夫です。
ExcelのVBAと異なり、GASはJavaScriptがベースとなっています。
そのため、エンジニアであれば敷居はめちゃくちゃ低いですし、非エンジニアであってもVBAよりは習得が容易じゃないかと思います。
新規のGASを作成する
では、早速GASを作成していきましょう。
GASはいろいろなところから作成できますが、Excelと同じようにそれ用のスプレッドシートを作成するのが扱いやすいかなと思います。
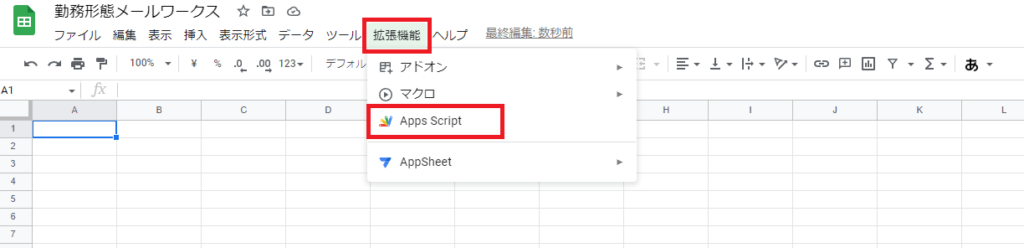
スプレッドシートの「拡張機能」から「Apps Script」を選択します。

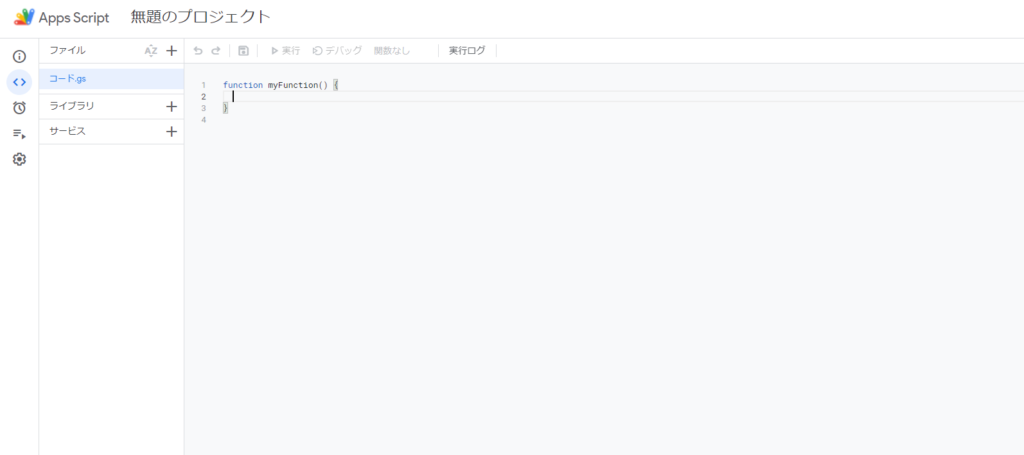
Apps Script画面が立ち上がります。

これで準備は完了です。早速コーディングしていきます。
実装タイム
LINE通知部
まずは、LINE通知の機能を作っていきます。
LINE Notifyのドキュメントはこちら。
メインメソッド
メッセージを作成して、通知メソッドに渡すだけです。
メッセージの最初に改行コードを入れているのは、通知メッセージが以下のようになるからです。
[トークン名]本文…
個人的には本文が長い場合は以下のような記載の方が好きなので、最初に改行コードを入れています。
[トークン名]
本文…
// 通知メインメソッド
function notifyMain() {
var message =
"\n"
+ "明日、勤務形態報告メールを送信します。\n"
+ "勤務形態に変更はありませんか?";
// 通知
sendHttpPost(message);
}
通知依頼メソッド
// LINE NotifyにHTTP POSTでメッセージを送信
function sendHttpPost(postMassage) {
// トークン
var AuthorizationCode = "Bearer hogehogehoge";
var payload = {
"message": postMassage
};
var options = {
"method": "post",
"headers": {
Authorization: AuthorizationCode,
},
"payload": payload
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}トークン「hogehogehoge」の部分は、LINE Notifyで発行したトークンです。

通知トリガーメソッド
GAS標準のトリガーは、月末が少し苦手なので自前で月末判定を行いました。
月初や毎月10日とかの起動なら不要な処理です。
// 月末トリガー設定用
function notifyTrigger() {
// 今日の日付に一日足す
var dt = new Date();
dt.setDate(dt.getDate() + 1);
// 最終日の判定(1日なら今日は月末)
if (dt.getDate() === 1){
notifyMain();
}
}メール送信部
続いて、今回のメインの機能であるメール送信部を作っていきます。
GmailAppのドキュメントはこちら。
メインメソッド
こちらがメール送信のメインメソッドです。
コード内のコメントにある通りですが、以下のような流れになっています。
- 送信先アドレスの定義
(場合によってはスプレッドシートから取得するのもありでしょうか) - 当月文字列の取得
- 当月文字列を埋め込んだタイトルの設定
- 当月文字列を埋め込んだ本文生成
- 送信処理
(今回はオプションは特に必要ないので、シンプルに送信先・タイトル・本文で呼び出し) - 送信したことの通知
(Bccに自分を入れるなど、ほかにもいろいろ方法があるとは思いますが、今回は通知機能を使いまわせるのでそうしました)
// メール送信メインメソッド
function sendWorkStyleReportMail() {
// 送信先アドレス
var adressTo = "hogehoge@hoge.com";
// 当月の取得
var thisMonth = getThisMonth();
// タイトル生成
var mailTitle = thisMonth + "の勤怠形態報告:テレワーク";
// 本文生成
var mailText = getMailText(thisMonth);
// 送信
GmailApp.sendEmail(adressTo, mailTitle, mailText);
// 送信通知
sendHttpPost("送信しました。");
}
当月の取得
「○月」の部分を毎月埋めてもらうために、当月の文字列を取得します。
// 当月取得
function getThisMonth() {
return Utilities.formatDate(new Date(), "JST", "M月");
}
メール本文生成
ここでメール本文を作成します。
当月文字列をパラメータで受け取って、本文に埋め込んでいます。
GASでメールを送信する場合、署名は自前で記載した方がいいです。
普段勝手に付与するように設定していても、こちらでは付与されません。
一応、GmailAppを用いて登録している署名を取得・設定することもできるみたいですが、かなり面倒くさい感じでした。
今回は社内向けの報告メールですし、そこまでする必要はないかと思いました。そもそも署名も要らないのでは?まである。
// メール本文生成
function getMailText(thisMonth) {
var mailText =
"管理部各位\n"
+ "\n"
+ "お疲れ様です。ぽんです。\n"
+ "\n"
+ thisMonth + "の勤怠形態ですが\n"
+ "引き続きリモートワークが中心になる見込みです。\n"
+ "\n"
+ "以上です。\n"
+ "\n"
+ "----------------------------------------\n"
// ~署名~
+ "----------------------------------------\n"
;
return mailText;
}動作確認
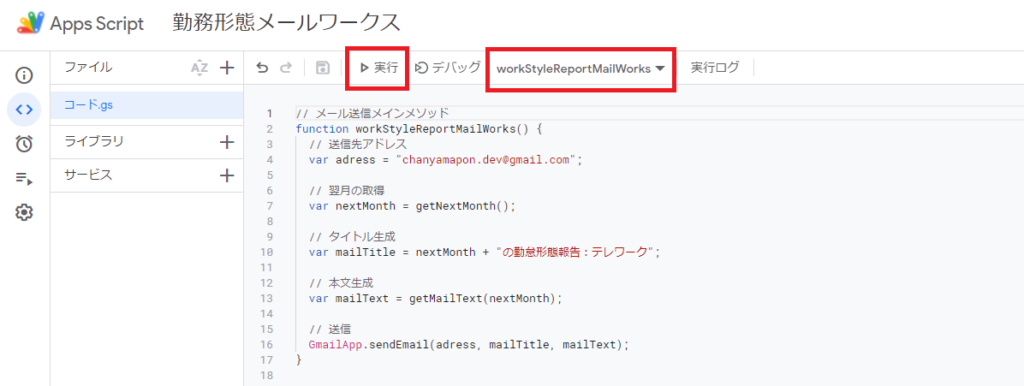
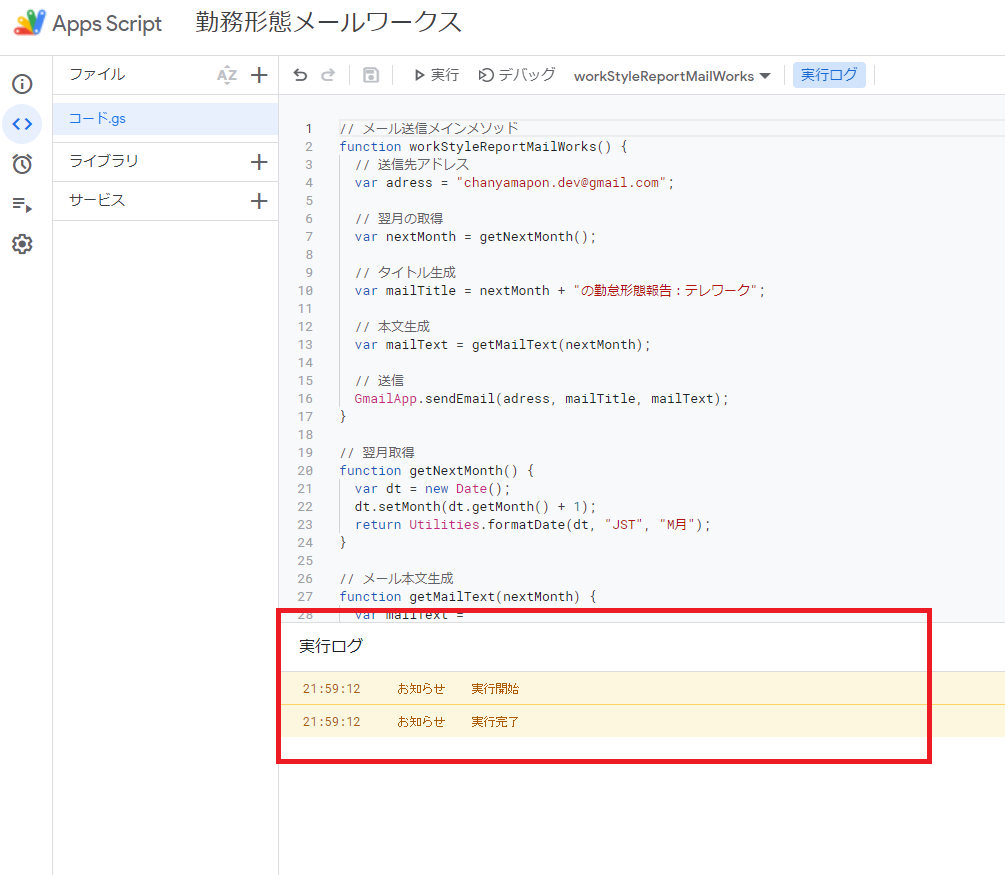
コーディングが一通り完了したら、試しに動かしてみます。
実行したい関数を選択して、「実行」を選択。

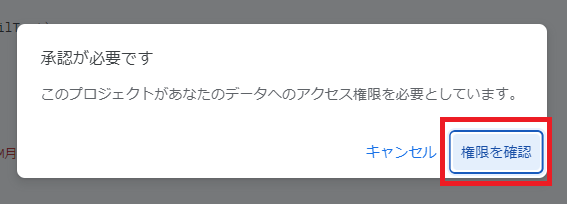
アクセスの承認
初回起動時は権限の承認が必要になります。

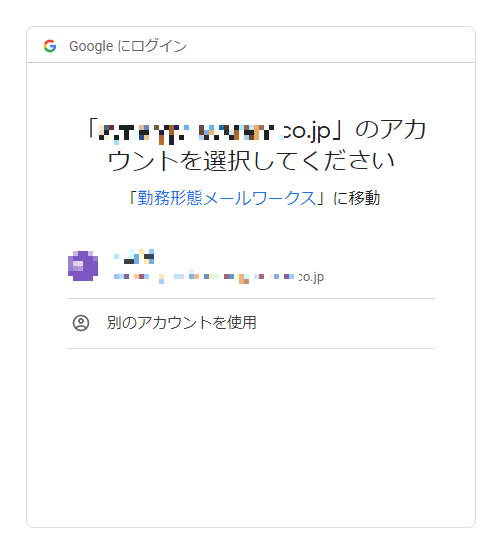
権限を付与するアカウントを選択。

アクセスを許可する内容の確認。

許可すると関数が実行されます。
実行ログもこのように表示されます。
console.log()を使用した場合、同じようにここに表示されます。

トリガーの登録
関数の動きが一通り確認出来たら、定期的に実行するためのトリガーを登録します。
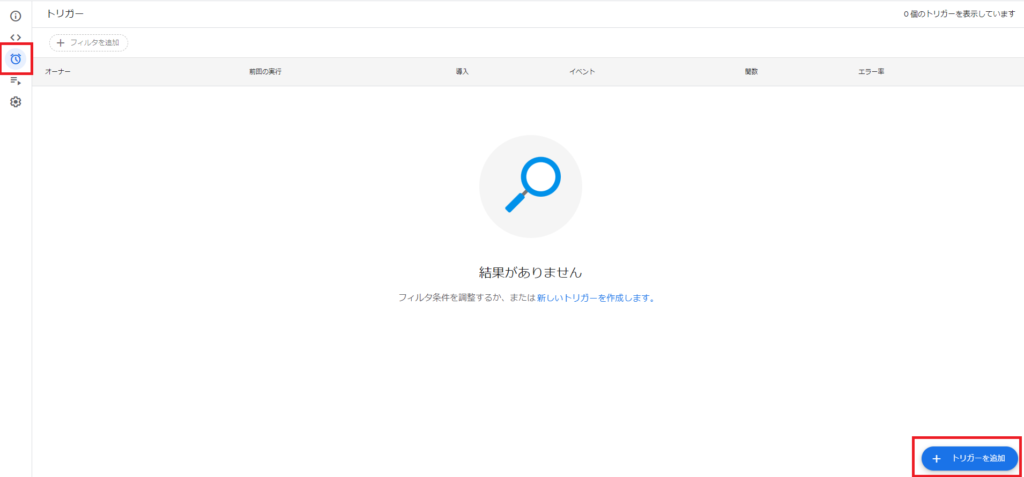
左のメニューにある、時計のようなアイコンを選択すると、トリガー画面に遷移します。

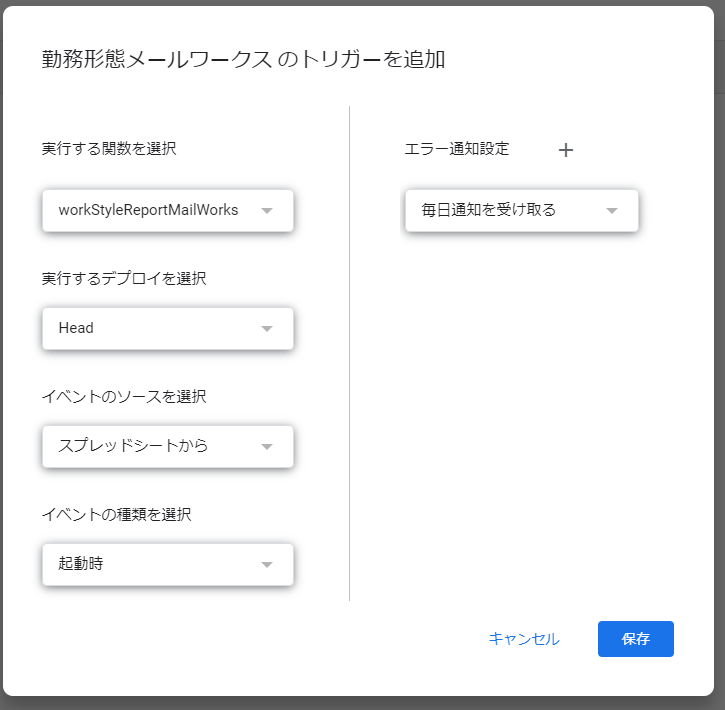
右下の「トリガーを追加」を選択すると、トリガー設定モーダルが立ち上がります。

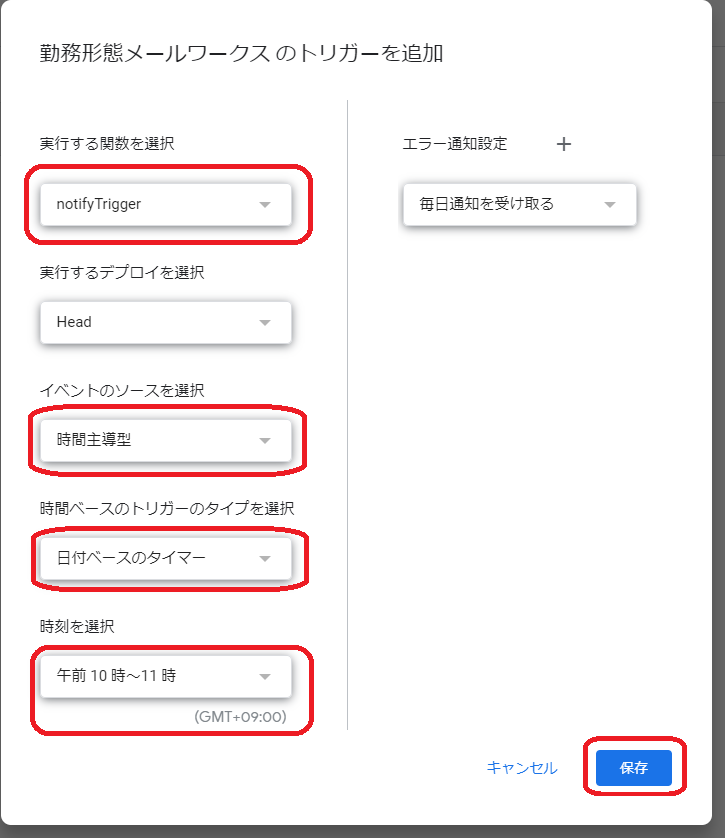
送信確認LINE通知トリガー
実行する関数は、LINE通知用トリガー関数。
今回は時間による定期起動なので、イベントのソースは「時間主導型」にします。
「日付ベースタイマー」の時刻は「午前10時~11時」。
※GASではピッタリこの時間!という厳格な時間設定はできません。
これで、毎日午前10時~11時の間にLINE通知関数が実行されるという設定ができます。
LINE通知用トリガー関数の方で月末か否かの判定を行うため、起動自体は毎日行います。

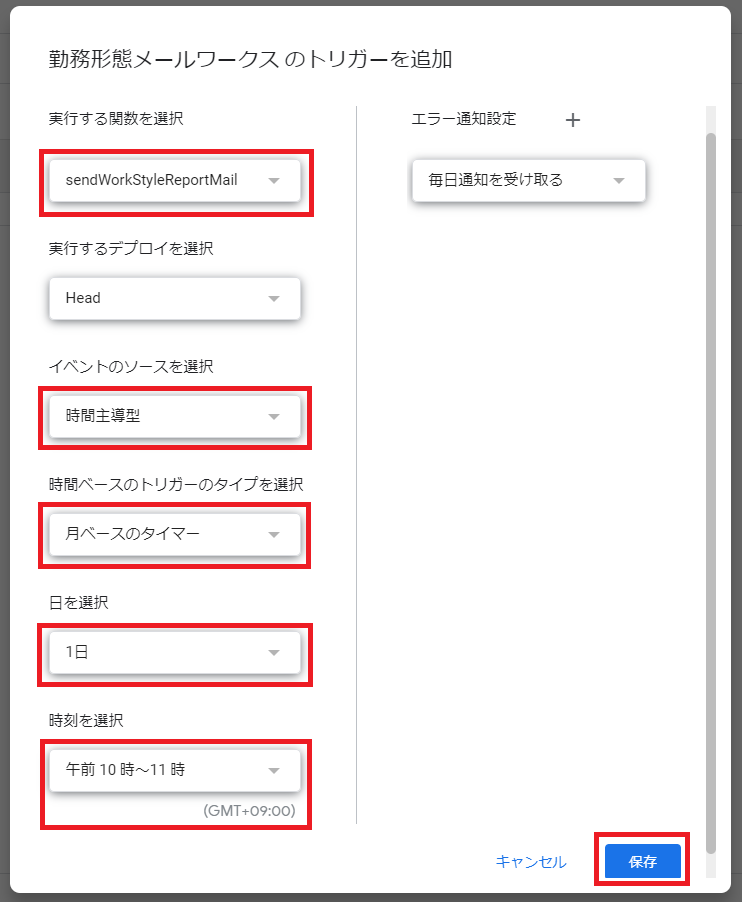
メール送信トリガー
実行する関数はメール送信のメイン関数。
イベントのソースは同じく「時間主導型」。
「月ベースタイマー」の「1日」で時刻は「午前10時~11時」。
これで、毎月1日の午前10時~11時にメール送信が実行されるという設定ができます。

以上でトリガーの設定は完了です。
トリガーの確認
設定したトリガーはこのように一覧で表示されます。

トリガー自体には命名できないので、関数名をわかりやすくするのは大事だと思います。
実行結果
スケジュールも含めて実際の実行結果です。
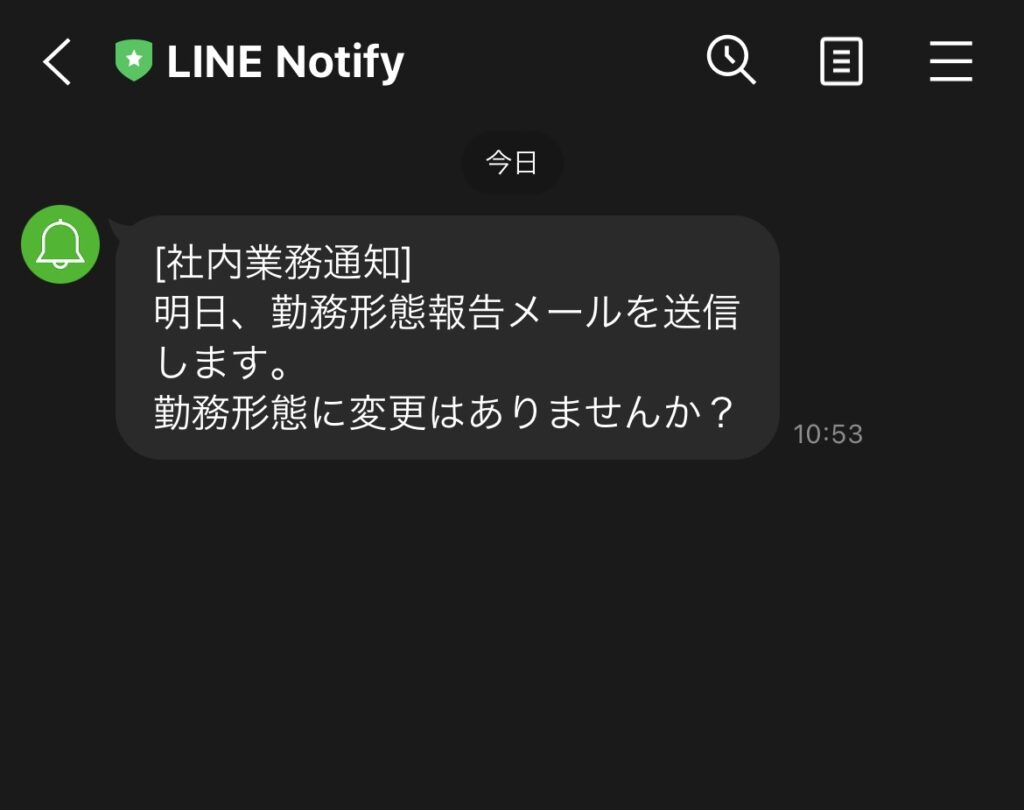
LINE通知確認
8月31日の11時前に通知。

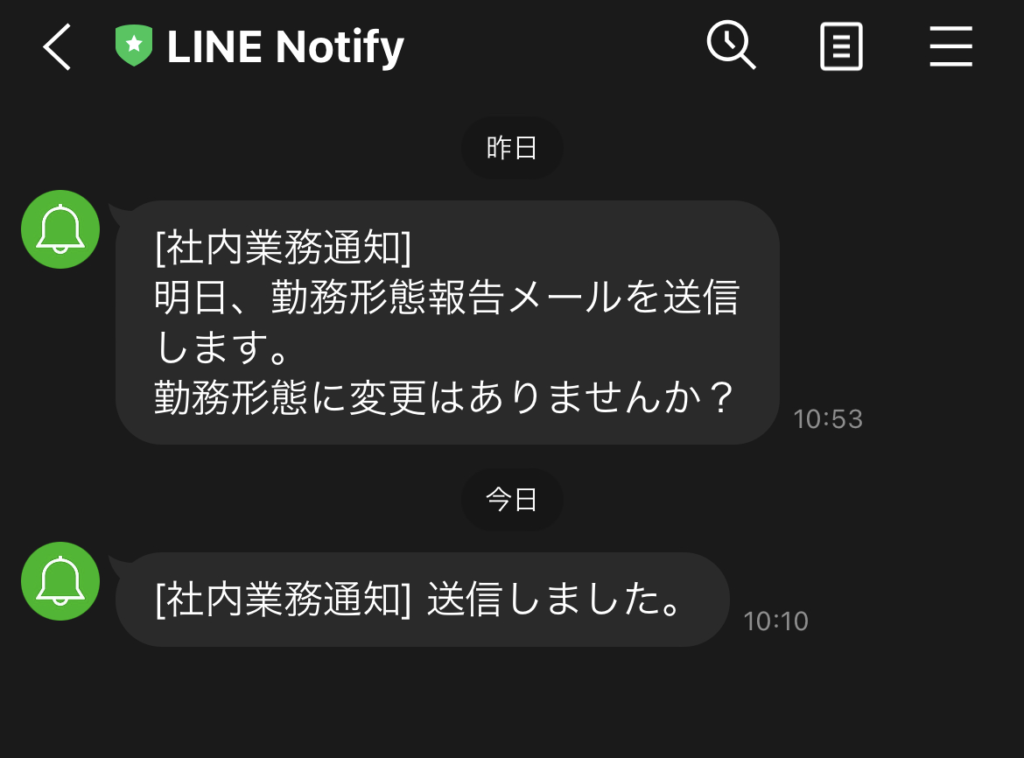
9月1日の10時過ぎに通知。

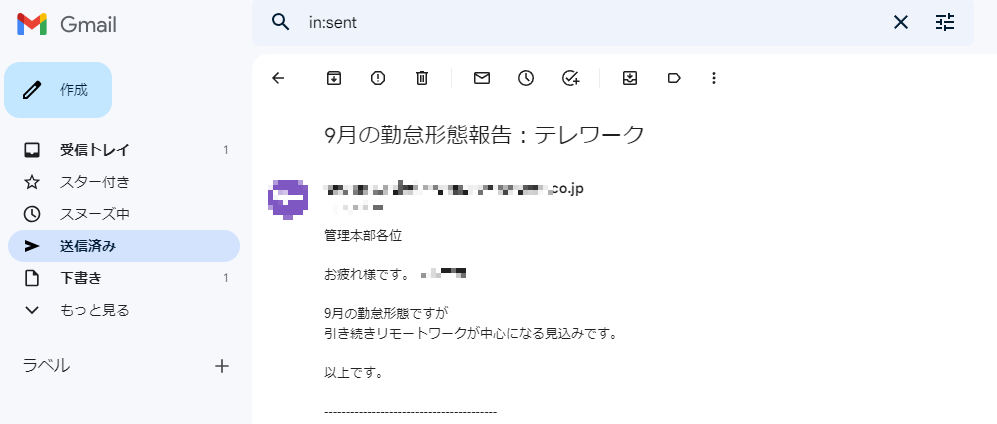
メール送信結果確認
9月1日の通知と同タイミングでメール送信。
送信済みボックスに期待通りのメッセージが入っている。

コード全量
// 月末トリガー設定用
function notifyTrigger() {
// 今日の日付に一日足す
var dt = new Date();
dt.setDate(dt.getDate() + 1);
// 最終日の判定(1日なら今日は月末)
if (dt.getDate() === 1){
notifyMain();
}
}
// 通知メインメソッド
function notifyMain() {
var message =
"\n"
+ "明日、勤務形態報告メールを送信します。\n"
+ "勤務形態に変更はありませんか?";
// 通知
sendHttpPost(message);
}
// LINE NotifyにHTTP POSTでメッセージを送信
function sendHttpPost(postMassage) {
// トークン
var AuthorizationCode = "Bearer hogehogehoge";
var payload = {
"message": postMassage
};
var options = {
"method": "post",
"headers": {
Authorization: AuthorizationCode,
},
"payload": payload
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
// メール送信メインメソッド
function sendWorkStyleReportMail() {
// 送信先アドレス
var adressTo = "hogehoge@hoge.com";
// 当月の取得
var thisMonth = getThisMonth();
// タイトル生成
var mailTitle = thisMonth + "の勤怠形態報告:テレワーク";
// 本文生成
var mailText = getMailText(thisMonth);
// 送信
GmailApp.sendEmail(adressTo, mailTitle, mailText);
// 送信通知
sendHttpPost("送信しました。");
}
// 当月取得
function getThisMonth() {
return Utilities.formatDate(new Date(), "JST", "M月");
}
// メール本文生成
function getMailText(thisMonth) {
var mailText =
"管理部各位\n"
+ "\n"
+ "お疲れ様です。ぽんです。\n"
+ "\n"
+ thisMonth + "の勤怠形態ですが\n"
+ "引き続きリモートワークが中心になる見込みです。\n"
+ "\n"
+ "以上です。\n"
+ "\n"
+ "----------------------------------------\n"
// ~署名~
+ "----------------------------------------\n"
;
return mailText;
}



コメント